-
4. HTML 문서 구조개발자 수업/HTML5 2021. 11. 1. 14:18
1. div
1) division, 분할, 문서의 부분이나 섹션을 정의
2) 단순히 특정 범위를 묶는(wrap) 용도로 사용
- 특별한 의미가 없는 구분을 위한 요소
3) 묶인 부분들에 CSS나 JS를 적용하게 됨
4) 블록(상자) 요소
2. h
1) 제목을 의미하는 요소 (Heading)
2) 블록(상자) 요소
3) 숫자가 작을수록 더 중요한 제목을 정의
3. p
1) 문장을 의미하는 요소 (Paragraph)
2) 블록(상자) 요소
4. ul
1) 순서가 필요없는 목록의 집합을 의미 (Unordered list)
2) <li></li>
- 목록 내 각 항목 (List Item)
3) 블록(상자) 요소
5. a
1) 같은/다른 페이지로 이동하는 하이퍼링크를 지정하는 요소 (Anchor)
2) href : 링크 URL
target : 링크 URL의 표시(브라우저 탭) 위치 (_blank)
3) 인라인(글자) 요소
6. span
1) 특별한 의미가 없는 구분을 위한 요소
2) 인라인(글자) 요소
7. br
1) 줄바꿈 요소 (Break)
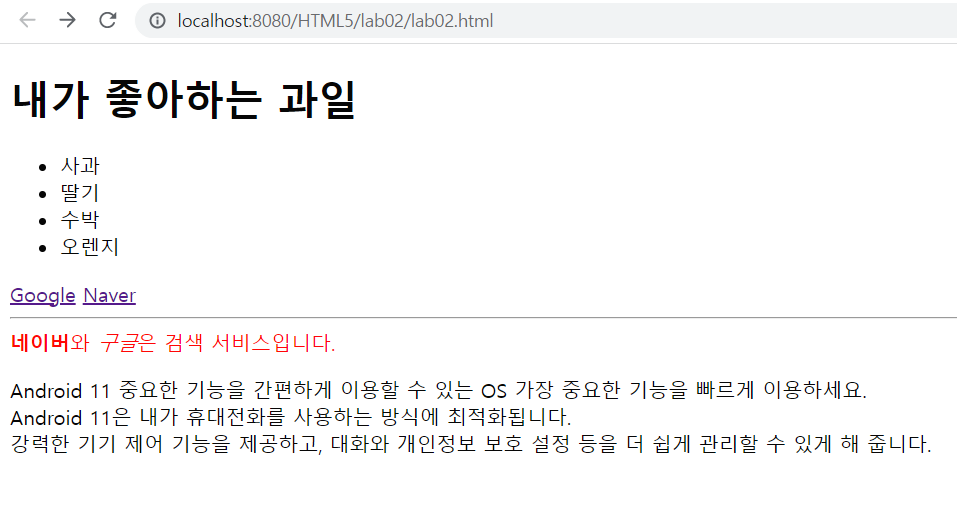
2) 인라인(글자) 요소<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> span {color : red;} </style> </head> <body> <h1>내가 좋아하는 과일</h1> <ul> <li>사과</li> <li>딸기</li> <li>수박</li> <li>오렌지</li> </ul> <a href="https://www.google.com">Google</a> <a href="https://www.naver.com" target="_blank">Naver</a> <hr> <span> <strong>네이버</strong>와 <em>구글</em>은 검색 서비스입니다. </span> <p> Android 11 중요한 기능을 간편하게 이용할 수 있는 OS 가장 중요한 기능을 빠르게 이용하세요.<br /> Android 11은 내가 휴대전화를 사용하는 방식에 최적화됩니다.<br> 강력한 기기 제어 기능을 제공하고, 대화와 개인정보 보호 설정 등을 더 쉽게 관리할 수 있게 해 줍니다.<br> </p> </body> </html>
8. input
1) 사용자가 데이터를 입력하는 요소
2) 인라인(글자) 요소, 블록(상자) 요소 = Inline-block
3) type 속성
- 입력받을 데이터의 타입
- 값
- text : 화면에 출력, value : 미리 입력된 값(데이터)
placeholder : 사용자가 입력할 값(데이터)의 힌트
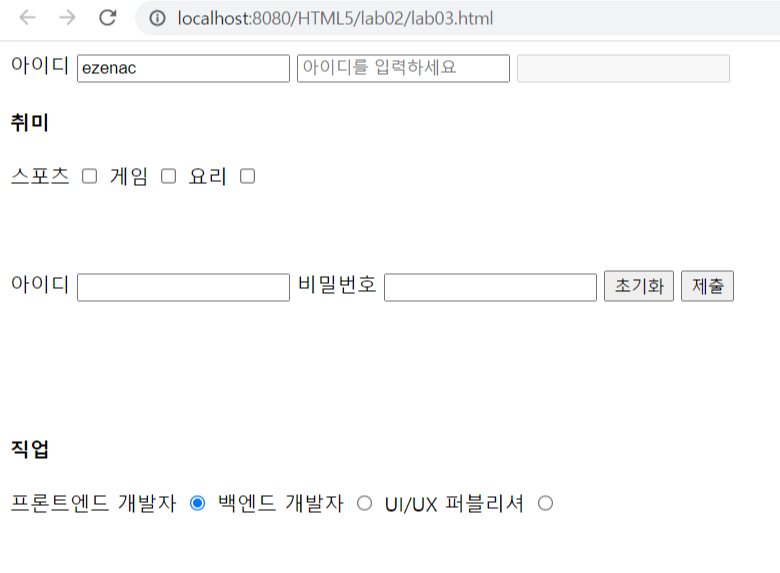
disabled : 입력 요소 비활성화<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <!-- Comment - 수정사항이나 설명 등을 작성(주석) - 브라우저는 이 태그를 해석하지 않기 때문에 화면에 내용이 표시되지 않음 --> <label>아이디</label> <input type="text" value="ezenac"> <input type="text" placeholder="아이디를 입력하세요"> <input type="text" disabled> <br> <h4>취미</h4> <label>스포츠</label> <input type="checkbox" value="sports"> <label>게임</label> <input type="checkbox" value="game"> <label>요리</label> <input type="checkbox" value="cook"> <br><br><br><br> <form action="#"> <label>아이디</label> <input type="text"> <label>비밀번호</label> <input type="password"> <input type="reset"> <input type="submit"> </form> <br><br><br><br> <h4>직업</h4> <label>프론트엔드 개발자</label> <input type="radio" name="job" value="front-end dev"> <label>백엔드 개발자</label> <input type="radio" name="job" value="back-end dev"> <label>UI/UX 퍼블리셔</label> <input type="radio" name="job" value="design"> </body> </html>
9. table
1) tr(table row) : 표에 행을 삽입
2) th(table heading) : 표의 제목 셀 생성
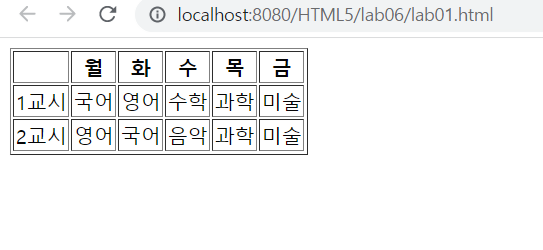
td(table data) : 표의 일반 셀 생성<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Insert title here</title> </head> <body> <table border="1"> <tr> <th></th> <th>월</th> <th>화</th> <th>수</th> <th>목</th> <th>금</th> </tr> <tr> <td>1교시</td> <td>국어</td> <td>영어</td> <td>수학</td> <td>과학</td> <td>미술</td> </tr> <tr> <td>2교시</td> <td>영어</td> <td>국어</td> <td>음악</td> <td>과학</td> <td>미술</td> </tr> </table> </body> </html>
10. 전역 속성
1) style
- <태그 style="스타일"></태그>
- 요소에 적용할 스타일(CSS)을 지정
2) class
- <태그 class="이름"></태그>
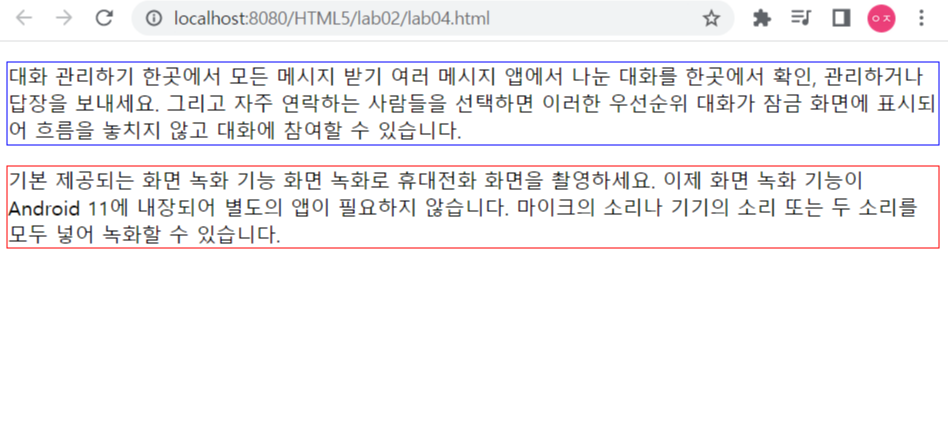
- 요소를 지칭하는 중복 가능한 이름<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="../css/class.css"> </head> <body> <p class="text1"> 대화 관리하기 한곳에서 모든 메시지 받기 여러 메시지 앱에서 나눈 대화를 한곳에서 확인, 관리하거나 답장을 보내세요. 그리고 자주 연락하는 사람들을 선택하면 이러한 우선순위 대화가 잠금 화면에 표시되어 흐름을 놓치지 않고 대화에 참여할 수 있습니다. </p> <p class="text2"> 기본 제공되는 화면 녹화 기능 화면 녹화로 휴대전화 화면을 촬영하세요. 이제 화면 녹화 기능이 Android 11에 내장되어 별도의 앱이 필요하지 않습니다. 마이크의 소리나 기기의 소리 또는 두 소리를 모두 넣어 녹화할 수 있습니다. </p> </body> </html>@charset "UTF-8"; /* 클래스 선택자 */ p.text1 { border : 1px solid blue; } p.text2 { border : 1px solid red; }
3) id
- <태그 id="이름"></태그>
- 요소를 지칭하는 고유한 이름<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="../css/id.css"> </head> <body> <header id="header">header</header> <section id="section">section</section> <footer id="footer">footer</footer> </body> </html>@charset "UTF-8"; /* 아이디 선택자 */ #header { border : 1px solid red; } #section { border : 1px solid green; } #footer { border : 1px solid violet; }
'개발자 수업 > HTML5' 카테고리의 다른 글
HTML5/src/main/webapp/lab03 (0) 2021.11.02 5. CSS 기본 문법 (0) 2021.11.01 3. Review (0) 2021.11.01 2. HTML 문서 (0) 2021.10.29 1. 개요 (0) 2021.10.28